今天在项目中用到了百度地图,感觉也是个基本用法的常用示例,在这和大家分享下😁
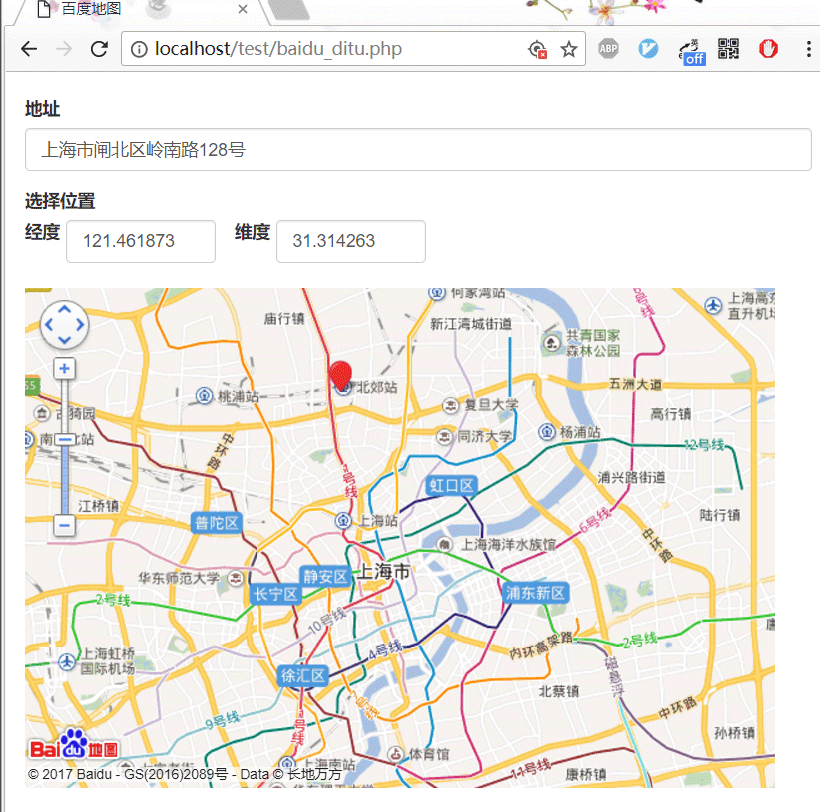
效果如图:

先说说需求吧:
- 打开地图,自动定位到当前所在位置,并在地图上添加一个可拖拽的标注(marker)
- 用户可以拖拽标注选择地图上的位置,同时标注的经纬度显示在input框中(其实这个是为了看效果,一般都用隐藏域),标注的当前地址显示在地址的输入框中
- 用户输入地址之后自动调用百度地图的API,找到输入地址对应到地图的点并移动标注到此。当然也包括显示经纬度。
HTML页面部分是这样子,使用bootstrap3的样式
<div class="form">
<div class="form-group">
<label class="col-lg-2 col-sm-2 control-label">地址</label>
<div class="col-lg-10">
<input type="text" class="form-control pwd-input" name="address" id="address" value="<?php echo !empty($info['address']) ? $info['address'] : '';?>" placeholder="请输入地址">
<p class="help-block"></p>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 col-sm-2 control-label">选择位置</label>
<div class="col-lg-10">
<div class="clearfix">
<label class="control-label pull-left" style="margin-right: 5px;">经度</label><input type="text" name="lng" id="lng" value="<?php echo !empty($info['lng']) ? $info['lng'] : '';?>" class="form-control pull-left" style="width: 120px;margin-right: 15px;">
<label class="control-label pull-left" style="margin-right: 5px;">维度</label><input type="text" name="lat" id="lat" value="<?php echo !empty($info['lat']) ? $info['lat'] : '';?>" class="form-control pull-left" style="width: 120px;">
</div>
<br>
<div id="l-map" style="width: 600px;height: 400px;"></div>
</div>
</div>
</div>
重点是js:
//经纬度
var lat = '<?php echo !empty($info['lat']) ? $info['lat'] : '';?>';
var lng = '<?php echo !empty($info['lng']) ? $info['lng'] : '';?>';
// 百度地图API功能
var map = new BMap.Map("l-map"); //new个地图出来
var point;
var marker;
if(lat && lng){
point = new BMap.Point(lng,lat); //new个点
marker = new BMap.Marker(point); //new个标注
marker.enableDragging(); // 可拖拽
map.addOverlay(marker); // 将标注添加到地图中
getPosition(marker);
}else{
point = new BMap.Point(107.475903, 31.214995);
//map.addControl(new BMap.GeolocationControl()); //定位
map.addControl(new BMap.NavigationControl());
var geolocation = new BMap.Geolocation(); //获取当前位置
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
marker = new BMap.Marker(r.point);
marker.enableDragging(); // 可拖拽
map.addOverlay(marker);
map.panTo(r.point);
//console.log('您的位置:'+r.point.lng+','+r.point.lat);
getPosition(marker);
} else {
marker = new BMap.Marker(point);
marker.enableDragging(); // 可拖拽
map.addOverlay(marker); // 将标注添加到地图中
getPosition(marker);
}
},{enableHighAccuracy: true});
}
map.centerAndZoom(point, 12);
var gc = new BMap.Geocoder();//地址解析类
//地址输入框失去焦点时搜索输入的位置
$("#address").blur(function(){
var address = $(this).val();
parseAddress(address, '上海市');
});
//解析地址
function parseAddress(address, city){
gc.getPoint(address, function(point){
console.log(point);
if(point){
//放大地图 之前zoom是12
map.setZoom(15);
// console.log(marker);
$("#lng").val(point.lng);
$("#lat").val(point.lat);
//接下来的操作想想应该时移动标注到新的位置,但是好像api没这中操作,只有先把标注从地图上取下来 换个位置再放上去
var allOverlay = map.getOverlays(); //获取地图覆盖物
//console.log(allOverlay);
for(var i = 0;i<allOverlay.length;i++) {
var pos = allOverlay[i].getPosition();
//删除指定经度的覆盖物
if (pos && pos.lng == point.lng && pos.lat == point.lat) {
map.removeOverlay(allOverlay[i]);
}
}
//重设标注的位置
marker.setPosition(point);
//把标注重新放到地图上
map.addOverlay(marker);
//移动地图到新位置
map.panTo(point);
}
}, city);
}
function getPosition(marker){
//添加标记点击监听
marker.addEventListener("mouseup", function(e){
gc.getLocation(e.point, function(rs){
//console.log("地图中心点变更为:" + rs.lng + ", " + rs.lat);
console.log(rs.point.lat + ',' + rs.point.lng);
$("#lng").val(rs.point.lng);
$("#lat").val(rs.point.lat);
$("#address").val(rs.address);
});
});
}
其实基本的操作还挺顺利的,只是在一个地方碰到了坑:移动标注
怎么移动呢?翻了百度API没找到,最后也是通过搜素引擎查查查,才找到思路。
原来标注添加标注(marker)添加到地图上是属于覆盖物(Overlay)。想移动就换个思路,把这个覆盖物移除,然后重新给标注赋予新的位置属性,然后重新添加到地图上。
(。・∀・)ノ 这下搞定啦~ 赶紧关机下班,庆祝一下 🎉
评论